Xcodeで実機シミュレートした時に高確率で
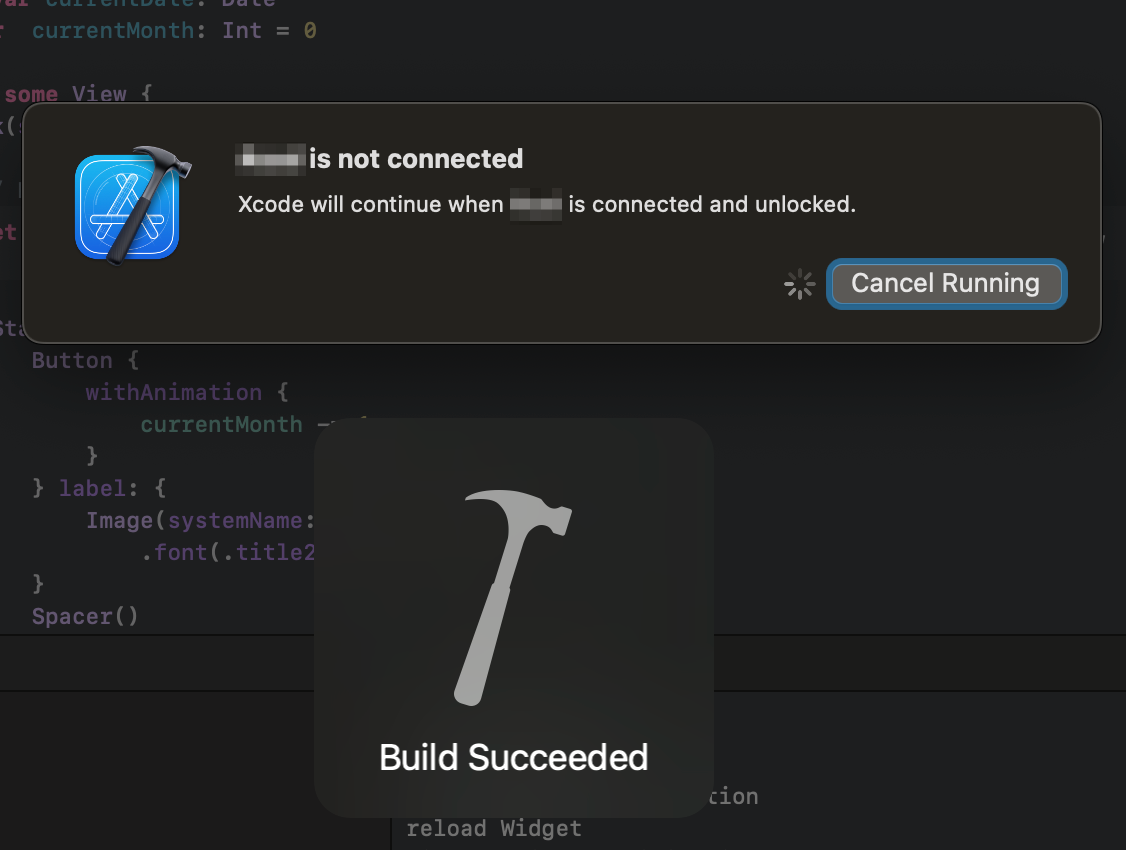
iPhone is not connected
Xcode will continue when ~~~'s iPhone is connected.
もしくは
iPhone is not connected
Xcode will continue when iPhone is connected and unlocked.

が出た後にCancelボタンを押すと
Xcodeが毎回クラッシュする問題の解決方法
2023年はずっとこれに悩まされていました。
ついに先日対処しました。
解決法
私の場合はXcodeの設定ファイルを削除したら解決しました。
Xcodeの設定ファイルを消すと消えるデータもあると思いますので実行は自己責任でお願いいたします。
Xcodeの設定ファイルを削除すると無くなってしまう/変わってしまう可能性のあるデータは以下のものを想定しました。
・ショートカットキー設定
・AppleIDのログイン情報
・Githubのログイン情報
などその他いろいろ
なるべくXcodeのデータが消えて欲しくない方は
当該データのファイルを事前に別の場所にバックアップしておきましょう
Xcodeの設定ファイルの削除は
rm -rf ~/Library/Preferences/com.apple.dt.Xcode.plist
をターミナルに打ち込んで実行します。
これでXcodeの設定ファイルを削除されます。
それからXcodeを起動すると
Xcodeを初回起動したようなフローに入ると思うので
それに従って設定を進めて下さい。
結果
これでXcodeの設定ファイルを一度消してからは、
Xcodeが毎回クラッシュするエラーが激減しました。
まだ若干たまにありますけど、気にならないレベルです。
実際この方法でコードスニペットはそもそもデータが消えませんでした。
カスタムショートカットキーの設定ファイル自体は消えてはいなかったのですが、なぜかうまく動きませんでした。
その他GithubのアカウントやAppleIDはログアウトされていました。
なにかこの情報がお役に立てば幸いです。








